| | TinyMCEPlugin
| | TinyMCEPlugin
| |
<
< | | >
> | | | | | |
<
< |  | >
> |  | | |
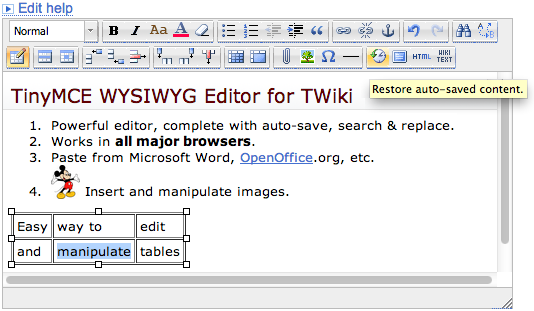
Integration of the TinyMCE WYSIWYG Editor
Introduction | |
<
< | This is an integration of the  WYSIWYG editor. This is great little editor, fast and highly functional, and supporting a wide range of browsers, including Firefox, IE and Safari. At the time of writing it doesn't work with Opera or Konqueror. WYSIWYG editor. This is great little editor, fast and highly functional, and supporting a wide range of browsers, including Firefox, IE and Safari. At the time of writing it doesn't work with Opera or Konqueror. | >
> | This is an integration of the fast and highly functional TinyMCE WYSIWYG editor. It supports a wide range of browsers such as Firefox, IE, Safari, Opera and Google Chrome - see compatibility chart WYSIWYG editor. It supports a wide range of browsers such as Firefox, IE, Safari, Opera and Google Chrome - see compatibility chart . This plugin includes TinyMCE version 3.5.8. . This plugin includes TinyMCE version 3.5.8. | | | | |
<
< | The integration uses the TWiki:Plugins.WysiwygPlugin to translate text to and from a format that TinyMCE can edit. to translate text to and from a format that TinyMCE can edit. | >
> | The integration uses the WysiwygPlugin to translate text to and from a format that TinyMCE can edit. | | | | |
<
< | Unlike the other editor integrations in TWiki, which install "Word in a Browser" style editors, this plugin is able to swap out the standard text areas in an edit and replace them with WYSIWYG editors. This means you get WYSIWYG editors for textareas in forms, as well as for the main text of the topic. It can also co-exist alongside other WYSIWYG editors, such as Kupu. | >
> | This plugin is able to swap out standard text areas and replace them with WYSIWYG editors. This means you get WYSIWYG editors for textareas in forms, as well as for the main text of the topic. It can also co-exist alongside other WYSIWYG editors. | | |
The editor automatically "switches itself off" (i.e. reverts to the old text-only window) when editing topics that contain TWiki content it can't handle, such as complex TWiki variables.
Editor Notes | |
<
< | The editor uses a translator module to convert from TWiki markup language (TML) to HTML and back. The translator converts special TWiki tags - such as %VARIABLES% - to plain text, and encloses them within HTML spans using a special style called WYSIWYG_PROTECTED. In this way the editor can detect text that is not meant to be HTML formatted. This style is also used to protect special text you enter into the editor from being interpreted when the topic is translated back into TML. If you want to add any special TWiki features that are sensitive to formatting, such as Set statements, then you have to format those regions using 'Protect on save' or 'Protect forever'. | >
> | The editor uses a translator module to convert from TWiki Markup Language (TML) to HTML and back. The translator converts special variables - such as %VARIABLES% - to plain text, and encloses them within HTML spans using a special style called WYSIWYG_PROTECTED. In this way the editor can detect text that is not meant to be HTML formatted. This style is also used to protect special text you enter into the editor from being interpreted when the topic is translated back into TML. If you want to add any special features that are sensitive to formatting, such as Set statements, then you should format those regions using 'Protect on save' or 'Protect forever'. | | |
Installation Instructions
NOTES: | |
<
< |
- This plugin comes pre-installed on TWiki. You should only need to re-install if there is an upgrade to the plugin.
- It requires the very latest revision of WysiwygPlugin. It will not work with the version shipped with TWiki 4.1.2.
- When installed, it replaces the old "textarea" editor. If you want to maintain access to the old editor from the standard screens, follow the instructions under Configuring the buttons on TWiki < 4.2.0.
| >
> |
- This plugin is pre-installed in TWiki. You should only need to re-install if there is an upgrade to the plugin.
- It requires the very latest revision of the WysiwygPlugin.
- When installed, it replaces the old "textarea" editor. You may still access the plain text editor with the "Wiki Text" button provided in the toolbar, however this does not necessarily give you the original raw/wiki text version of the topic content. To bypass the TML to HTML conversion process entirely, use the
Raw Edit link provided by the default TWiki skin at the bottom of the page.
| | |
First follow the installation instructions to install the Plugin: | | |
| |
<
< | | >
> |
- Enable the TinyMCEPlugin in
configure.
| | |
- Click on edit of any topic.
| |
<
< | Settings | >
> | Preferences | | | | |
<
< | You can override this setting by defining TINYMCEPLUGIN_DEBUG to enable some simple debug features. | >
> | The default configuration of TinyMCEPlugin should prove sufficient for most users. The TinyMCE editor itself is customized through a Javascript object holding a substantial number of initialization parameters. Up to TinyMCEPlugin version 2011-07-10, a text string making up the Javascript object was held in an ordinary TINYMCEPLUGIN_INIT preferences setting. This setting should be removed and replaced with TINYMCEPLUGIN_INIT_TOPIC (described below). | | | | |
<
< | This setting contains all the options passed to the TinyMCE editor on startup. For a full explanation of the available options, and guidance on reconfiguring TinyMCE, see the Moxicode TinyMCE Wiki . Note the inclusion of the Pattern Skin standard CSS files in the . Note the inclusion of the Pattern Skin standard CSS files in the content_css setting. | >
> | TINYMCEPLUGIN_INIT_TOPIC | | | | |
<
< |
* Set INIT = mode:"textareas",
editor_selector : "twikiTextarea",
save_on_tinymce_forms: true,
cleanup : true,
theme : "advanced",
convert_urls : true,
relative_urls : false,
remove_script_host : false,
setupcontent_callback : TWikiTiny.setUpContent,
urlconverter_callback : "TWikiTiny.convertLink",
hide_instance_callback : TWikiTiny.switchToRaw,
show_instance_callback : TWikiTiny.switchToWYSIWYG,
twikipuburl_callback : "TWikiTiny.convertPubURL",
save_callback : "TWikiTiny.saveCallback",
%IF{"$TINYMCEPLUGIN_DEBUG" then="debug:true,"}%
plugins : "table,searchreplace,autosave,paste,twikibuttons,twikiimage%IF{"$TINYMCEPLUGIN_DEBUG" then=",devkit"}%",
twiki_secret_id : "%WYSIWYG_SECRET_ID%",
twiki_vars : { PUBURLPATH : "%PUBURLPATH%", PUBURL : "%PUBURL%", WEB : "%WEB%", TOPIC : "%TOPIC%", ATTACHURL : "%ATTACHURL%", ATTACHURLPATH : "%ATTACHURLPATH%", VIEWSCRIPTURL : "%SCRIPTURL{view}%", SCRIPTSUFFIX: "%SCRIPTSUFFIX%", SCRIPTURL : "%SCRIPTURL%" },
theme_advanced_toolbar_align : "left",
twikibuttons_formats : [
{ name: "Normal", el: "", style: null },
{ name: "Heading 1", el: "h1", style: false },
{ name: "Heading 2", el: "h2", style: false },
{ name: "Heading 3", el: "h3", style: false },
{ name: "Heading 4", el: "h4", style: false },
{ name: "Heading 5", el: "h5", style: false },
{ name: "Heading 6", el: "h6", style: false },
{ name: "VERBATIM", el: "pre", style: "TMLverbatim" },
{ name: "LITERAL", el: "span", style: "WYSIWYG_LITERAL" },
{ name: "Protect on save", el: null, style: "WYSIWYG_PROTECTED" },
{ name: "Protect forever", el: null, style: "WYSIWYG_STICKY" }
],
paste_create_paragraphs : true,
paste_create_linebreaks : false,
paste_convert_middot_lists : true,
paste_convert_headers_to_strong : false,
paste_remove_spans: true,
paste_remove_styles: true,
paste_strip_class_attributes: "all",
theme_advanced_buttons1 : "twikiformat,separator,bold,italic,tt,colour,removeformat,separator,bullist,numlist,outdent,indent,separator,link,unlink,anchor,separator,attach,image,charmap,hr,separator,undo,redo,separator,search,replace",
theme_advanced_buttons2: "tablecontrols,separator,code,hide",
theme_advanced_buttons3: "",
theme_advanced_toolbar_location: "top",
theme_advanced_resize_horizontal : false,
theme_advanced_resizing : true,
theme_advanced_path: false,
theme_advanced_statusbar_location : "bottom",
content_css : "%PUBURLPATH%/%SYSTEMWEB%/TinyMCEPlugin/wysiwyg%IF{"$TINYMCEPLUGIN_DEBUG" then="_src"}%.css,%PUBURLPATH%/%SYSTEMWEB%/TWikiTemplates/base.css,%TWIKISTYLEURL%,%TWIKICOLORSURL%" | >
> | To make configuration easier and less error-prone, configuration is held in a topic section. The name of the topic is set in the TINYMCEPLUGIN_INIT_TOPIC preferences setting, from which the section named TINYMCEPLUGIN_INIT is used. TINYMCEPLUGIN_INIT_TOPIC setting is currently set to TWiki.TinyMCEPlugin.
For a full explanation and guidance on configuration of available TinyMCE options, see the Moxicode TinyMCE Wiki .
Below is the default configuration. If it is to be modified, it should be copied (including .
Below is the default configuration. If it is to be modified, it should be copied (including %START/ENDSECTION{}% macros) to a different topic to avoid customizations being overwritten when TinyMCEPlugin is upgraded.
TINYMCEPLUGIN_INIT
<--/twistyPlugin twikiMakeVisibleInline-->
%STARTSECTION{"TINYMCEPLUGIN_INIT"}%
"mode" : "textareas",
"editor_selector" : "twikiTextarea",
"save_on_tinymce_forms" : true,
"table_default_cellpadding" : 0,
"table_default_cellspacing" : 1,
"table_default_border" : 1,
"theme" : "advanced",
"convert_urls" : true,
"relative_urls" : false,
"remove_script_host" : false,
"dialog_type" : "modal",
"extended_valid_elements" : "li[type],a[rel|rev|charset|hreflang|tabindex|accesskey|type|name|href|target|title|class|onfocus|onblur|data*]",
"setupcontent_callback" : "TWikiTiny.setUpContent",
"urlconverter_callback" : "TWikiTiny.convertLink",
"twikipuburl_callback" : "TWikiTiny.convertPubURL",
"save_callback" : "TWikiTiny.saveCallback",%IF{
"$TINYMCEPLUGIN_DEBUG"
then="
\"debug\" : true,"
}%
"plugins" : "%IF{
"defined 'TINYMCEPLUGIN_MCEPLUGINS'"
then="%TINYMCEPLUGIN_MCEPLUGINS%"
else="%STARTSECTION{"MCEPLUGINS"}%contextmenu, table, searchreplace, autosave, paste, legacyoutput, inlinepopups, fullscreen, -twiki, -twikibuttons, -twikiimage%ENDSECTION{"MCEPLUGINS"}%"
}%%IF{
"defined 'TINYMCEPLUGIN_ADDITIONAL_MCEPLUGINS'"
then=", %TINYMCEPLUGIN_ADDITIONAL_MCEPLUGINS%"
}%",
"twiki_plugin_urls" : {
"twiki" : "%PUBURLPATH%/%SYSTEMWEB%/TinyMCEPlugin/plugins/twiki/editor_plugin%IF{"$TINYMCEPLUGIN_DEBUG" then="_src"}%.js",
"twikibuttons" : "%PUBURLPATH%/%SYSTEMWEB%/TinyMCEPlugin/plugins/twikibuttons/editor_plugin%IF{"$TINYMCEPLUGIN_DEBUG" then="_src"}%.js",
"twikiimage" : "%PUBURLPATH%/%SYSTEMWEB%/TinyMCEPlugin/plugins/twikiimage/editor_plugin%IF{"$TINYMCEPLUGIN_DEBUG" then="_src"}%.js"
},
"twiki_secret_id" : "%WYSIWYG_SECRET_ID%",
"twiki_vars" : {
"PUBURLPATH" : "%PUBURLPATH%",
"PUBURL" : "%PUBURL%",
"WEB" : "%BASEWEB%",
"TOPIC" : "%BASETOPIC%",
"ATTACHURL" : "%PUBURL%/%BASEWEB%/%BASETOPIC%",
"ATTACHURLPATH" : "%PUBURLPATH%/%BASEWEB%/%BASETOPIC%",
"VIEWSCRIPTURL" : "%SCRIPTURL{view}%",
"SCRIPTSUFFIX" : "%SCRIPTSUFFIX%",
"SCRIPTURL" : "%SCRIPTURL%",
"SYSTEMWEB" : "%SYSTEMWEB%"
},
"theme_advanced_toolbar_align" : "left",
"twikibuttons_formats" : {
/* Use 'attributes : { class : "foo" }' instead of 'classes: "foo"'
* because this is how it's done in the default advanced theme shipped
* with TinyMCE which seems to be a few ms faster on cursor movement
*/
"Normal" : { "remove" : "all" },
"Heading 1" : { "block" : "h1", "remove" : "all" },
"Heading 2" : { "block" : "h2", "remove" : "all" },
"Heading 3" : { "block" : "h3", "remove" : "all" },
"Heading 4" : { "block" : "h4", "remove" : "all" },
"Heading 5" : { "block" : "h5", "remove" : "all" },
"Heading 6" : { "block" : "h6", "remove" : "all" },
"VERBATIM" : { "block" : "pre", "remove" : "all", "attributes" : { "class" : "TMLverbatim" } },
"LITERAL" : { "block" : "div", "remove" : "all", "attributes" : { "class" : "WYSIWYG_LITERAL" } },
"Protect on save" : { "block" : "div", "remove" : "all", "attributes" : { "class" : "WYSIWYG_PROTECTED" } },
"Protect forever" : { "block" : "div", "remove" : "all", "attributes" : { "class" : "WYSIWYG_STICKY" } }
},
"twikibuttons_cursoridletime" : 250,
"paste_create_paragraphs" : true,
"paste_create_linebreaks" : false,
"paste_convert_middot_lists" : true,
"paste_convert_headers_to_strong" : false,
"paste_remove_spans" : true,
"paste_remove_styles" : true,
"paste_strip_class_attributes" : "all",
"theme_advanced_buttons1" : "%IF{
"defined 'TINYMCEPLUGIN_BUTTONS1'"
then="%TINYMCEPLUGIN_BUTTONS1%"
else="%STARTSECTION{"BUTTONS1"}%twikiformat, separator, bold, italic, tt, colour, removeformat, separator, bullist, numlist, %IF{"context SUPPORTS_PARA_INDENT" then="fwexdent, fwindent" else="outdent, indent"}%, blockquote, separator, link, unlink, anchor, separator, undo, redo, separator, search, replace%ENDSECTION{"BUTTONS1"}%"
}%%IF{
"defined 'TINYMCEPLUGIN_ADDITIONAL_BUTTONS1'"
then=", %TINYMCEPLUGIN_ADDITIONAL_BUTTONS1%"
}%",
"theme_advanced_buttons2" : "%IF{
"defined 'TINYMCEPLUGIN_BUTTONS2'"
then="%TINYMCEPLUGIN_BUTTONS2%"
else="%STARTSECTION{"BUTTONS2"}%tablecontrols, separator, attach, image, charmap, hr, separator, restoredraft, fullscreen, code, hide%ENDSECTION{"BUTTONS2"}%"
}%%IF{
"defined 'TINYMCEPLUGIN_ADDITIONAL_BUTTONS2'"
then=", %TINYMCEPLUGIN_ADDITIONAL_BUTTONS2%"
}%",
"theme_advanced_buttons3" : "%IF{
"defined 'TINYMCEPLUGIN_BUTTONS3'"
then="%TINYMCEPLUGIN_BUTTONS3%"
}%%IF{
"defined 'TINYMCEPLUGIN_ADDITIONAL_BUTTONS3'"
then=", %TINYMCEPLUGIN_ADDITIONAL_BUTTONS3%"
}%",
"autosave_interval" : "%IF{
"defined 'TINYMCEPLUGIN_AUTOSAVE_INTERVAL'"
then="%TINYMCEPLUGIN_AUTOSAVE_INTERVAL%"
else="%STARTSECTION{"AUTOSAVE_INTERVAL"}%180s%ENDSECTION{"AUTOSAVE_INTERVAL"}%"
}%",
"autosave_retention" : "%IF{
"defined 'TINYMCEPLUGIN_AUTOSAVE_RETENTION'"
then="%TINYMCEPLUGIN_AUTOSAVE_RETENTION%"
else="%STARTSECTION{"AUTOSAVE_RETENTION"}%4320m%ENDSECTION{"AUTOSAVE_RETENTION"}%"
}%",
"entity_encoding" : "%IF{
"defined 'TINYMCEPLUGIN_ENTITY_ENCODING'"
then="%TINYMCEPLUGIN_ENTITY_ENCODING%"
else="%STARTSECTION{"ENTITY_ENCODING"}%numeric%ENDSECTION{"ENTITY_ENCODING"}%"
}%",
"theme_advanced_toolbar_location" : "top",
"theme_advanced_resize_horizontal" : false,
"theme_advanced_resizing" : true,
"theme_advanced_path" : false,
"theme_advanced_statusbar_location" : "bottom",
"skin" : "%IF{
"defined 'TINYMCEPLUGIN_MCESKIN'"
then="%TINYMCEPLUGIN_MCESKIN%"
else="%STARTSECTION{"MCESKIN"}%o2k7%ENDSECTION{"MCESKIN"}%"
}%",
%IF{
"defined 'TINYMCEPLUGIN_MCESKIN_VARIANT' AND $'TINYMCEPLUGIN_MCESKIN_VARIANT'"
then="\"skin_variant\" : \"%TINYMCEPLUGIN_MCESKIN_VARIANT%\",$n"
else="%IF{
"NOT defined 'TINYMCEPLUGIN_MCESKIN' OR $'TINYMCEPLUGIN_MCESKIN'='o2k7'"
then="\\"skin_variant\\" : \\"%STARTSECTION{"MCESKIN_VARIANT"}%silver%ENDSECTION{"MCESKIN_VARIANT"}%\\",$dollarn"
}%"
}%"keep_styles" : false,
"content_css" : "%PUBURLPATH%/%SYSTEMWEB%/TinyMCEPlugin/wysiwyg%IF{
"$TINYMCEPLUGIN_DEBUG"
then="_src"
}%.css,%PUBURLPATH%/%SYSTEMWEB%/TWikiTemplates/base.css,%TWIKISTYLEURL%,%TWIKICOLORSURL%"
%ENDSECTION{"TINYMCEPLUGIN_INIT"}%
<--/twistyPlugin-->
How to customize these settings:
Settings
| Variable |
Default |
Description |
TINYMCEPLUGIN_INIT |
- |
A string holding the TinyMCE initialisation object. If set, TINYMCEPLUGIN_INIT_TOPIC is ignored |
TINYMCEPLUGIN_INIT_TOPIC |
TWiki.TinyMCEPlugin |
The fully qualified Web.Topic containing a section named INIT which holds the TinyMCE initialisation parameters |
TINYMCEPLUGIN_MCEPLUGINS |
contextmenu, table, searchreplace, autosave, paste, legacyoutput, inlinepopups, fullscreen, -twiki, -twikibuttons, -twikiimage |
Comma separated list of TinyMCE plugins to initialize |
TINYMCEPLUGIN_ADDITIONAL_MCEPLUGINS |
Comma separated list of additional TinyMCE plugins to initialize. |
TINYMCEPLUGIN_BUTTONS1 |
twikiformat, separator, bold, italic, tt, colour, removeformat, separator, bullist, numlist, outdent, indent, blockquote, separator, link, unlink, anchor, separator, undo, redo, separator, search, replace |
Comma separated list of toolbar buttons (in order) for the first, second and third rows (of buttons) |
TINYMCEPLUGIN_BUTTONS2 |
tablecontrols, separator, attach, image, charmap, hr, separator, restoredraft, fullscreen, code, hide |
TINYMCEPLUGIN_BUTTONS3 |
|
TINYMCEPLUGIN_ADDITIONAL_BUTTONS1,
TINYMCEPLUGIN_ADDITIONAL_BUTTONS2,
TINYMCEPLUGIN_ADDITIONAL_BUTTONS3 |
Comma separated list of toolbar buttons (in order) to be appended to the end of a button row |
TINYMCEPLUGIN_AUTOSAVE_RETENTION |
4320m |
Autosave drafts stored in the web browser are expired after this length of time (minutes or seconds). See autosave plugin notes |
TINYMCEPLUGIN_AUTOSAVE_INTERVAL |
180s |
Frequency (in minutes or seconds) that the autosave plugin updates the draft stored in the web browser |
TINYMCEPLUGIN_INIT_browser |
See Browser Specific Settings below |
Add extra parameters to TINYMCEPLUGIN_INIT string for a specific _browser |
EDITMETHOD |
wysiwyg |
Set to wysiwyg to use the WYSIWYG editor (default), or set to raw to use the raw text area editor |
TINYMCEPLUGIN_DISABLE |
0 |
If set to 1, disables TinyMCEPlugin. Please use EDITMETHOD instead |
NOWYSIWYG |
0 |
If this global setting is set to 1, TinyMCEPlugin (and all other WYSIWYG editors) will be disabled. Please use EDITMETHOD instead |
TINYMCEPLUGIN_BAD_BROWSERS |
(?i-xsm:Konqueror) |
A regular expression that matches the user-agent string of any browser for which TinyMCE should not be loaded. |
TINYMCEPLUGIN_DEBUG |
0 |
If set to 1, the uncompressed version of TinyMCE Javascript and CSS sources will be loaded by the browser. Useful for debugging. |
TINYMCEPLUGIN_ENTITY_ENCODING |
numeric |
Controls how entities/characters get processed by TinyMCE. Allowed values: named, numeric, raw |
TINYMCEPLUGIN_MCESKIN |
o2k7 |
The TinyMCE skin to use. Possible values: default, highcontrast, o2k7 |
TINYMCEPLUGIN_MCESKIN_VARIANT |
silver |
A TinyMCE skin may have variants. o2k7 skin has silver and black variants. |
Browser Specific Settings
Additional options may be set for specific browsers. You can define extra options for MSIE, OPERA, GECKO and SAFARI. For example,
* Set TINYMCEPLUGIN_INIT_MSIE = "paste_auto_cleanup_on_paste" : false
The defaults are:
MSIE => '',
OPERA => '',
GECKO => '"gecko_spellcheck" : true',
SAFARI => '',
CHROME => '' | | | | |
<
< |
- Additional settings for specific browsers.
- Warning: if you enable
paste_auto_cleanup_on_paste then it automatically implies =past_use_dialog on all non-MSIE browsers.
- Set INIT_MSIE = paste_auto_cleanup_on_paste : true
- Set INIT_OPERA =
- Set INIT_GECKO =
- Set INIT_SAFARI =
You can override these settings in the same way as any other TWiki variable, by setting e.g. TINYMCEPLUGIN_INIT in the site, web or topic preferences. You are not recommended to edit the setting here.
- You can disable the plugin in any web or topic, or for any specific user, by setting the
TINYMCEPLUGIN_DISABLE preferences setting to 1.
- Alternatively (preferred), you can give the user an option to use the WYSIWYG editor or raw editor with the
EDITMETHOD preferences setting set to wysiwyg (default) or raw.
- Some browsers don't support TinyMCE. You can prevent the editor from being invoked on these browsers by setting
TINYMCEPLUGIN_BAD_BROWSERS to a regular expression that matches the user-agent string for any broken browsers. The default is (?i-xsm:Konqueror|Opera).
| | | | |
<
< |
WYSIWYG_EXCLUDE - Prevent WYSIWYG editing
The global preference setting WYSIWYG_EXCLUDE can be set to make the plugin sensitive to what is in a topic, before allowing it to be edited. The comma separated list to fall back to text edit can include:
-
html - HTML tags (e.g. <div>, not including <br>), or
-
variables - simple variables (e.g. %SOMEVAR%) or
-
calls - variables with parameters e.g. %SOMECALL{...}%
-
pre - pre-formatted blocks (<pre>)
-
comments - HTML comments (<!-- ... -->)
-
script - inline HTML Script tags - default
-
style - inline CSS style tags - default
-
table - inline HTML tables (<table ..>. TML tables are not excluded)
If the plugin detects an excluded construct in the topic, it will refuse to allow the edit and will redirect to the default editor.
WYSIWYG_EDITABLE_CALLS - Exceptions to WYSIWYG_EXCLUDE
If you excluded calls in WYSIWYG_EXCLUDE, you can still define a subset of variables that do not block edits. this is done in the global preference setting WYSIWYG_EDITABLE_CALLS, which should be a list of variable names separated by vertical bars, with no spaces, e.g: * Set WYSIWYG_EDITABLE_CALLS = COMMENT|CALENDAR|INCLUDE
You should set WYSIWYG_EXCLUDE and WYSIWYG_EDITABLE_CALLS in TWikiPreferences, or in WebPreferences for each web.
WYSIWYGPLUGIN_PROTECT_EXISTING_TAGS - Protect specific tags originally in the topic text
The WYSIWYGPLUGIN_PROTECT_EXISTING_TAGS preference tells the translator that certain HTML tags which were originally in the topic text should remain as HTML tags; the translator will not try to convert them to TML. This protects the tags themselves, and not the contents enclosed between the <tag> and </tag>
The default setting for this preference is defined within the plugin. It corresponds to div, span.
This feature may be disabled by setting the preference to a single comma. This does not guarantee that HTML markup will be removed; the conversion of HTML tags to TML markup remains subject to the other controls provided by the WysiwygPlugin, including the WYSIWYGPLUGIN_STICKYBITS preference, <sticky> blocks, <literal> blocks and the rules applied to tables and lists.
WYSIWYGPLUGIN_PROTECT_TAG_BLOCKS - Protect specific tag blocks originally in the topic text
The WYSIWYGPLUGIN_PROTECT_TAG_BLOCKS preference tells the translator that certain HTML tag blocks which were originally in the topic text should remain as HTML blocks; the translator will not try to convert them to TML.
The default setting for this preference is defined within the plugin. It corresponds to script, style.
As an example, individual html tables can be protected by surrounding them with <sticky> .. </sticky> block. However,if you want to have all =<table> markup preserved as entered into topics by default, rather than subject to WYSIWYG editing, add =table to this list, and =<table> markup will become
automatically sticky.
This feature may be disabled by setting the preference to a single comma.
WYSIWYGPLUGIN_STICKYBITS - Protect tags based upon their arguments
You can define the global preference WYSIWYGPLUGIN_STICKYBITS to stop the plugin from ever trying to convert specific HTML tags into TML when certain specific attributes are present on the tag. This is most useful when you have styling or alignment information in tags that must be preserved.
This preference setting is used to tell the translator which attributes, when present on a tag, make it "stick" i.e. block conversion back to TML. For example, setting it to table=background,lang;tr=valign will stop the translator from trying to convert any table tag that has background or lang attributes, and any tr tag that has a valign attribute back to TWiki | table | column | markup (regardless of where that table tag comes from).
This setting is used only after the page has been processed by the editor. If the editor does not support a particular tag or attribute and the editor corrupts the tag, this setting will not be helpful. It is only used to prevent an HTML tag from being converted back to TML.
Format of the setting is tag1=attrib,attrib;tag2=attrib. Attributes delimited by comma, and tags delimited by semicolon.
- The left side of the equal sign is the tag.
- The right side of the equal sign is a comma delimited list of attributes to be matched.
If a matching tag is found, that matches any of the attributes listed, the tag will not be converted back to TML. You can use perl regular expressions to match tag and attribute names, so .*=id,on.* will ensure that any tag with an id or on* event handler is kept as HTML.
The default setting for this preference are hard coded in the plugin. If you wish to change the settings, the following list is the default setting coded in the plugin:
* Set WYSIWYGPLUGIN_STICKYBITS =
(?!IMG).*=id,lang,title,dir,on.*;
A=accesskey,coords,shape,target;
BDO=dir;
BR=clear;
COL=char,charoff,span,valign,width;
COLGROUP=align,char,charoff,span,valign,width;
DIR=compact;
DIV=align,style;
DL=compact;
FONT=size,face;
H[0-9]=align;
HR=align,noshade,size,width;
LEGEND=accesskey,align;
LI=value;
OL=compact,start,type;
P=align;
PARAM=name,type,value,valuetype;
PRE=width;
Q=cite;
TABLE=align,bgcolor,frame,rules,summary,width;
TBODY=align,char,charoff,valign;
TD=abbr,align,axis,bgcolor,char,charoff,headers,height,nowrap,rowspan,scope,valign,width;
TFOOT=align,char,charoff,valign;
TH=abbr,align,axis,bgcolor,char,charoff,height,nowrap,rowspan,scope,valign,width,headers;
THEAD=align,char,charoff,valign;
TR=bgcolor,char,charoff,valign;
UL=compact,type
<-- %JQREQUIRE{"chili"}%
(?!IMG).*=id,lang,title,dir,on.*;
A=accesskey,coords,shape,target;
BDO=dir;
BR=clear;
COL=char,charoff,span,valign,width;
COLGROUP=align,char,charoff,span,valign,width;
DIR=compact;
DIV=align,style;
DL=compact;
FONT=size,face;
H[0-9]=align;
HR=align,noshade,size,width;
LEGEND=accesskey,align;
LI=value;
OL=compact,start,type;
P=align;
PARAM=name,type,value,valuetype;
PRE=width;
Q=cite;
TABLE=align,bgcolor,frame,rules,summary,width;
TBODY=align,char,charoff,valign;
TD=abbr,align,axis,bgcolor,char,charoff,headers,height,nowrap,rowspan,scope,valign,width;
TFOOT=align,char,charoff,valign;
TH=abbr,align,axis,bgcolor,char,charoff,height,nowrap,rowspan,scope,valign,width,headers;
THEAD=align,char,charoff,valign;
TR=bgcolor,char,charoff,valign;
UL=compact,type
-->
If you edit using the plain-text editor, you can use the <sticky>..</sticky> tags to delimit HTML (or TML) that you do not want to be WYSIWYG edited. | >
> | TinyMCE Plugins & Toolbar Buttons
Documentation for standard plugins shipped with TinyMCE can be found at http://wiki.moxiecode.com/index.php/TinyMCE:Plugins .
Documentation for standard theme_advanced toolbar buttons (Eg. superscript/subscript, strikethrough, highlight colours etc) can be found at http://wiki.moxiecode.com/index.php/TinyMCE:Control_reference .
Documentation for standard theme_advanced toolbar buttons (Eg. superscript/subscript, strikethrough, highlight colours etc) can be found at http://wiki.moxiecode.com/index.php/TinyMCE:Control_reference . .
Default Plugins
These plugins are enabled by default in the standard distribution of TWiki.
| Plugin Name |
Toolbar buttons |
Description |
Notes |
autosave |
restoredraft |
Saves the editor content to your web browser's local storage periodically so that it may be restored later |
See TINYMCEPLUGIN_AUTOSAVE_INTERVAL and defaults to 180s; TINYMCEPLUGIN_AUTOSAVE_RETENTION defaults to 4320m |
contextmenu |
|
Provides context (right-click) menu capability |
Allows the table plugin to offer copy & paste of rows & columns |
|
twiki |
- |
Fixup TinyMCE bugs, TWiki integration issues |
init param twiki_autosave_no_fixup prevents fixup of autosave plugin if true; only works if twiki is after autosave in the plugins list |
twikibuttons |
tt, colour, attach, hide |
Provides toolbar buttons, dialogues and formatting styles for TWiki |
List of formats populated from twikibuttons_formats init param; ms of cursor idle time required before update of toolbar buttons/format state is set from twikibuttons_cursoridletime param |
twikiimage |
image |
Provides image toolbar button, dialogue for TWiki |
|
fullscreen |
fullscreen |
Provides fullscreen capability |
|
legacyoutput |
|
Maintains compatibility for <font>, <u>, <b>, <strike> etc. tags |
|
paste |
pastetext, pasteword, selectall |
"Cleans" content pasted from clipboard; useful when pasting from MS Office |
|
searchreplace |
search, replace |
Refer to TinyMCE documentation |
|
table |
tablecontrols, others |
Refer to TinyMCE documentation |
|
Additional Plugins
To enable extra plugins, set the TINYMCEPLUGIN_ADDITIONAL_MCEPLUGINS variable in your Main.TWikiPreferences. If the plugin also offers a toolbar button, you will need to add it into the appropriate place in the TINYMCEPLUGIN_ADDITIONAL_BUTTONS* variables.
For example, to make use of the emotions and wordcount plugins add the following to Main.TWikiPreferences:
---++ TinyMCE customizations
* Set TINYMCEPLUGIN_ADDITIONAL_MCEPLUGINS = emotions, wordcount
* Set TINYMCEPLUGIN_ADDITIONAL_BUTTONS2 = emotions
Some notable plugins: | | | | |
<
< |
Configuring the buttons on TWiki < 4.2.0 | >
> |
| Plugin Name |
Toolbar buttons<-- --> |
Description |
Notes |
autoresize |
- |
Automatically resizes the editor to the content inside it |
|
emotions |
emotions |
Insert smiley images into the TinyMCE editable area |
|
iespell |
iespell |
Provides spell check for Internet Explorers |
|
insertdatetime |
insertdate, inserttime |
Provides buttons to insert customized date and time strings |
|
media |
media |
Handles embedded media such as QuickTime, Flash, ShockWave, RealPlayer and Windows Media Player |
Requires customisation of edit templates |
spellchecker |
spellchecker |
Adds spellchecker functionality to TinyMCE by providing a new button that performs a AJAX call to a backend PHP page that uses PSpell/ASpell or Google spellchecker |
|
style |
styleprops |
Adds CSS style editing support to TinyMCE, this will enable you to edit almost any CSS style property in a visual way. |
Generally, HTML/CSS markup in topics is not desirable |
visualchars |
visualchars |
Adds the possibility to see invisible characters like |
|
wordcount |
- |
Display the number of words down in the right corner of the editor. |
|
xhtmlxtras |
cite, ins, del, abbr, acronym |
Adds support for some XHTML elements, including cite, ins, del, abbr, and acronym. |
Generally, XHTML markup in topics is not desirable. TWiki plugins exist to provide similar functions with more friendly TML markup |
| | | | |
<
< | When installed on TWiki versions before 4.2.0, this plugin replaces the old textarea editor with the TinyMCE editor. The shock of this change can be too much for some older contributors, so we have written instructions for reconfiguring your templates in TWiki:Plugins.TinyMCEFrequentlyAskedQuestions . . | >
> |
Frequently Asked Questions
The topic TinyMCEFrequentlyAskedQuestions contains more help with things like: "How do I configure the buttons in my skin?", "How do I disable the WYSIWYG?" etc.
WysiwygPlugin Settings
See WysiwygPluginSettings for more information
Upgrading TinyMCEPlugin older than version 2013-09-12
The TINYMCEPLUGIN_INIT string needs to be built differently, due to the API change affecting the way custom formats are applied in TinyMCE 3.3.x since 3.2.x
If a customized TINYMCEPLUGIN_INIT string is in use, it should be re-built based on the content of this documentation. The customizations should be reviewed to determine if they are still necessary.
Known Issues of TinyMCEPlugin
- TWiki introduces errant spaces into table cells
- X11 environments: TinyMCEPlugin editor copies current topic onto the "Primary Selection"
- Outdenting list items in Firefox soemtimes does not work correctly
- Description: The list symbol (number, bullet, etc) sometimes disappears from the item after being outdented. When this happens, it is also not possible to outdent the item another level.
- Work-around: Position the cursor to the beginning of the line (where the symbol should appear) and press the enter key. The symbol should be restored and another outdent will be possible.
- After inserting new table at top of document: unable to position cursor above
- Work-around: Use 'Save and continue' or switch to WikiText and back to WYSIWYG again to allow WysiwygPlugin to add an empty
<p/> above the table
- International characters (example, Š) are converted to HTML entities (IE.
Š or Š)
- Ensure you are using the latest version of WysiwygPlugin, check TWiki:Plugins.WysiwygPlugin
 . .
- Work-around: Try changing the
TINYMCEPLUGIN_ENTITY_ENCODING setting to raw. It's possible this may cause problems on older browsers.
Known Issues of WysiwygPlugin (partial list)
For the full list, consult WysiwygPlugin documentation
- Anchors are not handled by WysiwygPlugin
- WysiwygPlugin fails to roundtrip tables with align="center", border attributes, etc.
- Description: Sometimes tables will fail to be converted to TML syntax (will stay as HTML) because there are attributes on the table (such as alignment or border decorations) that the WysiwygPlugin does not know how to preserve. If such attributes are necessary, please use VarTABLE instead.
- Work-around:
- Click inside the problematic table
- Click the table toolbar button (usually used to create a new table)
- With the exception of
Cols and Rows, delete/reset all content from the fields on the 'General' and 'Advanced' tabs.
- Write a VarTABLE variable above the offending table that adds the desired attributes safely
Check TWiki:Plugins.TinyMCEPlugin for updates. for updates. | | |
Plugin Info | |
<
< | Many thanks to the following sponsors for supporting this work:
| >
> |
| | |
| |
<
< |
| Plugin Version: |
2011-07-10 24853 (2013-02-16) |
| Change History: |
<-- versions below in reverse order --> |
| 2011-07-10: |
TWikibug:Item6725 : Change global package variables from "use vars" to "our" : Change global package variables from "use vars" to "our" |
| 2010-11-05 |
TWikibug:Item6604 : Add documentation for EDITMETHOD setting : Add documentation for EDITMETHOD setting |
| >
> |
<--/twistyPlugin twikiMakeVisibleInline-->
| 2013-09-18: |
TWikibug:Item7339 : Upgrade to TinyMCE 3.5.8 -- TWiki:Main.PeterThoeny : Upgrade to TinyMCE 3.5.8 -- TWiki:Main.PeterThoeny |
| 2013-09-13: |
TWikibug:Item7339 : Import TinyMCE plugin fixes 2008-2013; upgrade to TinyMCE 3.4.9 -- TWiki:Main.PeterThoeny : Import TinyMCE plugin fixes 2008-2013; upgrade to TinyMCE 3.4.9 -- TWiki:Main.PeterThoeny |
| 2013-07-19: |
TWikibug:Item7300 : Plugin to be conditionally disabled -- TWiki:Main.HideyoImazu : Plugin to be conditionally disabled -- TWiki:Main.HideyoImazu |
| 21 Dec 2012 (1.2.9) |
Changing a wikiword should not require visiting the TinyMCE link dialog. Changes TINYMCEPLUGIN_INIT settings |
| 28 Nov 2012 (1.2.8) |
Add missing syntax highlighting classes, and make menus more user friendly.
Convert to perl version strings
Clean up hex markers left behind by TinyMCEPlugin Editor |
| 22 May 2012 (1.2.7) |
Upgrade to TinyMCE 3.4.9
Add watermark for hidden blocks
Set initial table defaults consistent with TWiki defaults |
| 23 Mar 2012 (1.2.6) |
Strike-out <del>, <s> tags are lost in WYSIWYG transition
Add Javascript callbacks to get notified after editor changes to/from Raw or WYSIWYG mode.
Allow templates to control WYSIWYG button placement.
"Please wait... retrieving page from server" looks too much like an error. Change to "Loading" JS Animation
Cannot edit on IE8. |
| 22 Dec 2011 (1.2.5) |
Fix JS autosave error in IE7 when editing topics in nested webs |
| 19 Dec 2011 (1.2.4) |
Added support for indented plain paragraphs. NOTE: requires an update to TINYMCEPLUGIN_INIT, if you have customized it. |
| 22 Nov 2011 (1.2.3) |
Remove bogus dependency on BehaviourContrib |
| 08 Nov 2011 (1.2.2) |
Update to TinyMCE 3.4.7. |
| 24 Sep 2011 (1.2.1) |
Testing release of TinyMCE 3.4.6.
Fixed in TinyMCE 3.4 (copy and paste list items) |
| 20 Aug 2011 (1.2.0) |
Testing release of TinyMCE 3.4.4 |
| 05 Dec 2011 (1.1.12) |
Prevent save if in fullscreen mode. Other minor code cleanup. |
| 22 Nov 2011 (1.1.11) |
Remove bogus dependency on BehaviourContrib |
| 10 May 2011 (1.1.10) |
Revert back to TinyMCE 3.3.9.3; 3.3.9.4 caused JS errors in IE8 |
| 09 May 2011 (1.1.9) |
Update to TinyMCE 3.3.9.4 |
| 11 Apr 2011 (1.1.8) |
Version released with TWiki 1.1.3. Only a minor change related to how the plugin is being upgraded |
| 19 Jan 2011 (1.1.7) |
Update to TinyMCE 3.3.9.3 and switch to using x.y.z version numbering
Fix problem where topic names with international characters prevented attach dialogue working correctly
Added TINYMCEPLUGIN_ENTITY_ENCODING setting; default to numeric
JS fix for deleting encoded-TML-whitespace on Firefox |
| 2010-11-05 |
TWikibug:Item6604 : Add documentation for EDITMETHOD setting -- TWiki:Main.PeterThoeny : Add documentation for EDITMETHOD setting -- TWiki:Main.PeterThoeny |
| 04 Nov 2010 |
Upgrade to TinyMCE 3.3.9.2
Fix JS error transitioning to WikiText from fullscreen
Fix bold & italics buttons not activating on already bolded/italicized text properly
Fix JS error switching tabs on the attach dialogue |
| 25 Oct 2010 |
Fix JS error on Internet Explorers |
| 28 Sep 2010 |
Enable contextmenu TinyMCE plugin, allows table row/column copy & paste
Fix autosave breaking on IECollections' IE6
Use non-jQuery build to avoid IE8 resizing quirks on jquery-1.3.2
Only update button state if cursor has been idle > 300ms, improves cursor movement responsiveness in >250KiB documents on IE/slow PCs
Documentation updates
Make table text larger, to be the same size as normal paragraph text
Apply background to protected and literal text (similar to verbatim), so that it is easier to see these special regions |
| 01 Jul 2010 |
Fix colour formatting problem and JS error transitioning to fullscreen
Fix autosave implementation compatibility with TWiki 1.0.x JQueryPlugin
Upgrade to TinyMCE 3.3.8 |
| 28 Jun 2010 |
Fix applying non-heading formats in TinyMCE 3.3
Change attach dialogue button text from 'cancel' to 'close'
Improve attach dialogue usability: auto-refresh attachment list after switching from upload tab; auto-select upload tab if there are zero existing attachments
Fix dialogue window sizes are too small for link, attachments and colour dialogues
Replace TINYMCEPLUGIN_INIT in favour of TINYMCEPLUGIN_INIT_TOPIC sections
Fix misbehaving %AQUA% colour in the colours dialogue; grouped standard colours separate to extended colours
Make autosave plugin functional
Fixed in TinyMCE 3.3: (IE only) Cursor jumps to beginning of document unintendedly
Fixed in TinyMCE 3.3: TinyMCE strips out 'type' arguments when pasting TWiki variables from MS Word |
| | |
| |
<
< |
| >
> |
| 20 Mar 2010 |
Change TWiki integration to use more JQueryPlugin features. Fixes bug where IE6 users with latest NatSkin get: "Unable to install TinyMCE; <META..." |
| 05 Mar 2010 |
Upgrade to TinyMCE 3.3, TWiki now uses jQuery version |
| 19 Feb 2010 |
Fix for sites with latest JQueryPlugin where IE users get: "Unable to install TinyMCE; <META..." |
| 24 Jan 2010 |
add TINYMCEPLUGIN_ADDITIONAL_MCEPLUGINS and TINYMCEPLUGIN_BUTTONS(123) to allow wiki, web and topic specific plugins to be added SD |
| 29 Dec 2009 |
Fix unable to apply "Normal" format in some browsers (notes added to System topic).
Block attachments to unsaved AUTOINC topics |
| 25 Nov 2009 |
Inserting images - fixed a problem where it wasn't easy (impossible unless > 1 attachments) to select the first image in the attachment list; improved layout of dialog window where preview obscures insert/cancel buttons. |
| 09 Nov 2009 |
Added blockquote button and rearranged toolbars slightly; cleaned up System topic |
| 29 Oct 2009 |
Updated documentation, removed redundant setting: paste_auto_cleanup_on_paste : true for MSIE browsers (TinyMCE now defaults to true for all browsers) |
| 21 Oct 2009 |
TinyMCE project now supports Opera, so remove it from _BAD_BROWSERS |
| 18 Oct 2009 |
Fix wordcount plugin to show correct count when user first enters edit mode |
| 17 Oct 2009 |
Upgrade to TinyMCE 3.2.7 |
| 20 Sep 2009 |
Remove 2 MB of developer files that are not used |
| 19 Sep 2009 |
Fix fullscreen-to-WikiText transition |
| 18 Sep 2009 |
Fixed a problem where editor wants to put text elements into blocks causing unwanted new lines.
Fixed a problem so that editor does not convert TML lettered and roman numeral lists back to numbered lists. |
| 2009-09-08 |
TWikibug:Item6334 : Upgrade plugin to latest TinyMCE version 3.2.4.1 from 2.1.1.1 -- TWiki:Main.SopanShewale : Upgrade plugin to latest TinyMCE version 3.2.4.1 from 2.1.1.1 -- TWiki:Main.SopanShewale |
| 03 Jul 2009 |
Check that the help elements are present before hiding or showing them, as they are not present in all skins. |
| 06 Jun 2009 |
Make browser reload the javascript when this plugin is upgraded (Michael Tempest, Colas Nahaboo). Disable "Wiki text" button until editor has loaded topic text (Michael Tempest) |
| 24 May 2009 |
add support for global NOWYSIWYG flag. keep TML lettered & roman numeral lists (Michael Tempest). fix typewriter text (Michael Tempest). fix data-loss warning when saving from wiki-text (Michael Tempest) |
| 10 Apr 2009 |
fixed colour handling. added safari,inlinepopups,fullscreen plugins, fixed some minor bugs on IE |
| 03 Apr 2009 |
Optimized the preferences. fixed the pickaxe |
| 15 Mar 2009 |
Crawford Currie upgraded to Tiny MCE 3.2.2 and recoded all the standard plugins that had to be recoded |
| 21 Jan 2009 |
added SYSTEMWEB to twiki_vars, simplifying the activation of the twikilink dialog of TinyMCEUsabilityUpgradePlugin - Eugen Mayer |
| 06 Dec 2008 |
removed XHR headers that were banjaxing NTLM - Eugen Mayer |
| | |
| 03 Aug 2008 |
TWiki 4.2.1 release version |
| |
<
< |
| 04 May 2008 |
TWikibug:Item5547 : Change mechanism by which TMCE recognises textareas to camp on. Use class instead of element name. : Change mechanism by which TMCE recognises textareas to camp on. Use class instead of element name. |
| >
> |
| 04 May 2008 |
TWikibug:Item5547 : Change mechanism by which TMCE recognizes textareas to camp on. Use class instead of element name. : Change mechanism by which TMCE recognizes textareas to camp on. Use class instead of element name. |
| | |
| | |
| |
<
< |
| >
> |
| | |
| 14679 |
TWikibug:Item4481 TWikibug:Item4524 TWikibug:Item4524 fixed fixed |
| 14668 |
Bugfixes and refinements done as part of 4.2 release |
| 14543 |
Added PROTECTED style, to allow protection of special text. Disable on unsupported browsers (untested) |
| 14538 |
First release |
| |
<
< |
| Dependencies: |
| Name | Version | Description |
|---|
| TWiki::Plugins::BehaviourContrib | >=15357 | Javascript module | | TWiki::Plugins::WysiwygPlugin | >=16650 | Translator module |
|
| >
> | <--/twistyPlugin-->
| Dependencies: |
| Name | Version | Description |
|---|
| TWiki::Plugins::WysiwygPlugin | >=1 | Translator module | | TWiki::Plugins::JQueryPlugin | >=1 | jQuery library |
|
| | |
| |
<
< |
| META FILEATTACHMENT |
attr="h" comment="screenshot" name="tinymce.gif" version="1" |
| META FILEATTACHMENT |
attr="h" comment="" name="screenshot.gif" version="1" |
| >
> | Related Topics: TinyMCEFrequentlyAskedQuestions, TinyMCEQuickHelp, WysiwygPlugin, TWikiPreferences, TWikiPlugins
| META FILEATTACHMENT |
attachment="screenshot.png" attr="h" comment="" date="1379553081" name="screenshot.png" path="screenshot.png" size="64688" user="TWikiContributor" version="1" |
|
| | TinyMCEPlugin
| | TinyMCEPlugin
| | TinyMCEPlugin
| | TinyMCEPlugin
| | TinyMCEPlugin
| | TinyMCEPlugin
| |
<
< |  | >
> | | | | Integration of the TinyMCE WYSIWYG Editor | |
<
< | | >
> | Introduction | | |
This is an integration of the  WYSIWYG editor. This is great little editor, fast and highly functional, and supporting a wide range of browsers, including Firefox, IE and Safari. At the time of writing it doesn't work with Opera or Konqueror. WYSIWYG editor. This is great little editor, fast and highly functional, and supporting a wide range of browsers, including Firefox, IE and Safari. At the time of writing it doesn't work with Opera or Konqueror. | | |
You can override these settings in the same way as any other TWiki variable, by setting e.g. TINYMCEPLUGIN_INIT in the site, web or topic preferences. You are not recommended to edit the setting here. | |
<
< |
- You can disable the plugin in any web or topic, or for any specific user, by setting the
TINYMCEPLUGIN_DISABLE variable to 1.
| >
> |
- You can disable the plugin in any web or topic, or for any specific user, by setting the
TINYMCEPLUGIN_DISABLE preferences setting to 1.
- Alternatively (preferred), you can give the user an option to use the WYSIWYG editor or raw editor with the
EDITMETHOD preferences setting set to wysiwyg (default) or raw.
| | |
- Some browsers don't support TinyMCE. You can prevent the editor from being invoked on these browsers by setting
TINYMCEPLUGIN_BAD_BROWSERS to a regular expression that matches the user-agent string for any broken browsers. The default is (?i-xsm:Konqueror|Opera).
| | |
| |
<
< |
| Plugin Version: |
2010-04-24 18853 (2010-05-29) |
| >
> |
| Plugin Version: |
2010-11-05 20914 (2011-05-03) |
| | |
| Change History: |
<-- versions below in reverse order --> |
| |
>
> |
| | |
|
| | TinyMCEPlugin
| |
>
> |  | | | Integration of the TinyMCE WYSIWYG Editor | |
<
< |  | | | | |
>
> | | | | This is an integration of the  WYSIWYG editor. This is great little editor, fast and highly functional, and supporting a wide range of browsers, including Firefox, IE and Safari. At the time of writing it doesn't work with Opera or Konqueror.
The integration uses the TWiki:Plugins.WysiwygPlugin WYSIWYG editor. This is great little editor, fast and highly functional, and supporting a wide range of browsers, including Firefox, IE and Safari. At the time of writing it doesn't work with Opera or Konqueror.
The integration uses the TWiki:Plugins.WysiwygPlugin to translate text to and from a format that TinyMCE can edit. to translate text to and from a format that TinyMCE can edit. | | | The editor automatically "switches itself off" (i.e. reverts to the old text-only window) when editing topics that contain TWiki content it can't handle, such as complex TWiki variables.
Editor Notes | |
>
> | | | | The editor uses a translator module to convert from TWiki markup language (TML) to HTML and back. The translator converts special TWiki tags - such as %VARIABLES% - to plain text, and encloses them within HTML spans using a special style called WYSIWYG_PROTECTED. In this way the editor can detect text that is not meant to be HTML formatted. This style is also used to protect special text you enter into the editor from being interpreted when the topic is translated back into TML. If you want to add any special TWiki features that are sensitive to formatting, such as Set statements, then you have to format those regions using 'Protect on save' or 'Protect forever'.
Installation Instructions
NOTES: | |
<
< |
- This plugin comes pre-installed on TWiki 4.2.X. You should only need to re-install if there is an upgrade to the plugin.
| >
> |
- This plugin comes pre-installed on TWiki. You should only need to re-install if there is an upgrade to the plugin.
| | |
- It requires the very latest revision of WysiwygPlugin. It will not work with the version shipped with TWiki 4.1.2.
- When installed, it replaces the old "textarea" editor. If you want to maintain access to the old editor from the standard screens, follow the instructions under Configuring the buttons on TWiki < 4.2.0.
| | |
- Click on edit of any topic.
Settings | |
>
> | | | | You can override this setting by defining TINYMCEPLUGIN_DEBUG to enable some simple debug features. | |
<
< | This setting contains all the options passed to the TinyMCE editor on startup.
For a full explanation of the available options, and guidance on reconfiguring TinyMCE, see the Moxicode TinyMCE Wiki . Note the inclusion of the Pattern Skin standard CSS files in the . Note the inclusion of the Pattern Skin standard CSS files in the content_css setting. | >
> | This setting contains all the options passed to the TinyMCE editor on startup. For a full explanation of the available options, and guidance on reconfiguring TinyMCE, see the Moxicode TinyMCE Wiki . Note the inclusion of the Pattern Skin standard CSS files in the . Note the inclusion of the Pattern Skin standard CSS files in the content_css setting. | | |
* Set INIT = mode:"textareas",
editor_selector : "twikiTextarea", | | | theme_advanced_resizing : true,
- theme_advanced_path
- false, theme_advanced_statusbar_location : "bottom",
| |
<
< | content_css : "/pub/TWiki/TinyMCEPlugin/wysiwyg_src.css,/pub/TWiki/TWikiTemplates/base.css,/pub/TWiki/PatternSkin/style.css,/pub/TWiki/PatternSkin/colors.css" | >
> | content_css : "/pub/TWiki/TinyMCEPlugin/wysiwyg_src.css,/pub/TWiki/TWikiTemplates/base.css,/pub/TWiki/PatternSkin/style.css,/pub/TWiki/PatternSkin/colors.css" | | |
- Additional settings for specific browsers.
- Warning: if you enable
paste_auto_cleanup_on_paste then it automatically implies =past_use_dialog on all non-MSIE browsers.
| | |
- Some browsers don't support TinyMCE. You can prevent the editor from being invoked on these browsers by setting
TINYMCEPLUGIN_BAD_BROWSERS to a regular expression that matches the user-agent string for any broken browsers. The default is (?i-xsm:Konqueror|Opera).
| |
<
< |
WYSIWYG_EXCLUDE - Prevent WYSIWYG editing
The global preference setting WYSIWYG_EXCLUDE can be set to make the plugin sensitive to what is in a topic, before allowing it to be edited. The comma separated list to fall back to text edit can include:
-
html - HTML tags (e.g. <div>, not including <br>), or
-
variables - simple variables (e.g. %SOMEVAR%) or
-
calls - variables with parameters e.g. %SOMECALL{...}%
-
pre - pre-formatted blocks (<pre>)
-
comments - HTML comments (<!-- ... -->)
-
script - inline HTML Script tags - default
-
style - inline CSS style tags - default
-
table - inline HTML tables (<table ..>. TML tables are not excluded)
If the plugin detects an excluded construct in the topic, it will refuse to allow the edit and will redirect to the default editor.
WYSIWYG_EDITABLE_CALLS - Exceptions to WYSIWYG_EXCLUDE
If you excluded calls in WYSIWYG_EXCLUDE, you can still define a subset of variables that do not block edits. this is done in the global preference setting WYSIWYG_EDITABLE_CALLS, which should be a list of variable names separated by vertical bars, with no spaces, e.g: * Set WYSIWYG_EDITABLE_CALLS = COMMENT|CALENDAR|INCLUDE
You should set WYSIWYG_EXCLUDE and WYSIWYG_EDITABLE_CALLS in TWikiPreferences, or in WebPreferences for each web.
WYSIWYGPLUGIN_PROTECT_EXISTING_TAGS - Protect specific tags originally in the topic text
The WYSIWYGPLUGIN_PROTECT_EXISTING_TAGS preference tells the translator that certain HTML tags which were originally in the topic text should remain as HTML tags; the translator will not try to convert them to TML. This protects the tags themselves, and not the contents enclosed between the <tag> and </tag>
The default setting for this preference is defined within the plugin. It corresponds to div, span.
This feature may be disabled by setting the preference to a single comma. This does not guarantee that HTML markup will be removed; the conversion of HTML tags to TML markup remains subject to the other controls provided by the WysiwygPlugin, including the WYSIWYGPLUGIN_STICKYBITS preference, <sticky> blocks, <literal> blocks and the rules applied to tables and lists.
WYSIWYGPLUGIN_PROTECT_TAG_BLOCKS - Protect specific tag blocks originally in the topic text
The WYSIWYGPLUGIN_PROTECT_TAG_BLOCKS preference tells the translator that certain HTML tag blocks which were originally in the topic text should remain as HTML blocks; the translator will not try to convert them to TML.
The default setting for this preference is defined within the plugin. It corresponds to script, style.
As an example, individual html tables can be protected by surrounding them with <sticky> .. </sticky> block. However,if you want to have all =<table> markup preserved as entered into topics by default, rather than subject to WYSIWYG editing, add =table to this list, and =<table> markup will become
automatically sticky.
This feature may be disabled by setting the preference to a single comma.
WYSIWYGPLUGIN_STICKYBITS - Protect tags based upon their arguments
You can define the global preference WYSIWYGPLUGIN_STICKYBITS to stop the plugin from ever trying to convert specific HTML tags into TML when certain specific attributes are present on the tag. This is most useful when you have styling or alignment information in tags that must be preserved.
This preference setting is used to tell the translator which attributes, when present on a tag, make it "stick" i.e. block conversion back to TML. For example, setting it to table=background,lang;tr=valign will stop the translator from trying to convert any table tag that has background or lang attributes, and any tr tag that has a valign attribute back to TWiki | table | column | markup (regardless of where that table tag comes from).
This setting is used only after the page has been processed by the editor. If the editor does not support a particular tag or attribute and the editor corrupts the tag, this setting will not be helpful. It is only used to prevent an HTML tag from being converted back to TML.
Format of the setting is tag1=attrib,attrib;tag2=attrib. Attributes delimited by comma, and tags delimited by semicolon.
- The left side of the equal sign is the tag.
- The right side of the equal sign is a comma delimited list of attributes to be matched.
If a matching tag is found, that matches any of the attributes listed, the tag will not be converted back to TML. You can use perl regular expressions to match tag and attribute names, so .*=id,on.* will ensure that any tag with an id or on* event handler is kept as HTML.
The default setting for this preference are hard coded in the plugin. If you wish to change the settings, the following list is the default setting coded in the plugin:
* Set WYSIWYGPLUGIN_STICKYBITS =
(?!IMG).*=id,lang,title,dir,on.*;
A=accesskey,coords,shape,target;
BDO=dir;
BR=clear;
COL=char,charoff,span,valign,width;
COLGROUP=align,char,charoff,span,valign,width;
DIR=compact;
DIV=align,style;
DL=compact;
FONT=size,face;
H[0-9]=align;
HR=align,noshade,size,width;
LEGEND=accesskey,align;
LI=value;
OL=compact,start,type;
P=align;
PARAM=name,type,value,valuetype;
PRE=width;
Q=cite;
TABLE=align,bgcolor,frame,rules,summary,width;
TBODY=align,char,charoff,valign;
TD=abbr,align,axis,bgcolor,char,charoff,headers,height,nowrap,rowspan,scope,valign,width;
TFOOT=align,char,charoff,valign;
TH=abbr,align,axis,bgcolor,char,charoff,height,nowrap,rowspan,scope,valign,width,headers;
THEAD=align,char,charoff,valign;
TR=bgcolor,char,charoff,valign;
UL=compact,type
<-- %JQREQUIRE{"chili"}%
(?!IMG).*=id,lang,title,dir,on.*;
A=accesskey,coords,shape,target;
BDO=dir;
BR=clear;
COL=char,charoff,span,valign,width;
COLGROUP=align,char,charoff,span,valign,width;
DIR=compact;
DIV=align,style;
DL=compact;
FONT=size,face;
H[0-9]=align;
HR=align,noshade,size,width;
LEGEND=accesskey,align;
LI=value;
OL=compact,start,type;
P=align;
PARAM=name,type,value,valuetype;
PRE=width;
Q=cite;
TABLE=align,bgcolor,frame,rules,summary,width;
TBODY=align,char,charoff,valign;
TD=abbr,align,axis,bgcolor,char,charoff,headers,height,nowrap,rowspan,scope,valign,width;
TFOOT=align,char,charoff,valign;
TH=abbr,align,axis,bgcolor,char,charoff,height,nowrap,rowspan,scope,valign,width,headers;
THEAD=align,char,charoff,valign;
TR=bgcolor,char,charoff,valign;
UL=compact,type
-->
If you edit using the plain-text editor, you can use the <sticky>..</sticky> tags to delimit HTML (or TML) that you do not want to be WYSIWYG edited. | >
> |
WYSIWYG_EXCLUDE - Prevent WYSIWYG editing
The global preference setting WYSIWYG_EXCLUDE can be set to make the plugin sensitive to what is in a topic, before allowing it to be edited. The comma separated list to fall back to text edit can include:
-
html - HTML tags (e.g. <div>, not including <br>), or
-
variables - simple variables (e.g. %SOMEVAR%) or
-
calls - variables with parameters e.g. %SOMECALL{...}%
-
pre - pre-formatted blocks (<pre>)
-
comments - HTML comments (<!-- ... -->)
-
script - inline HTML Script tags - default
-
style - inline CSS style tags - default
-
table - inline HTML tables (<table ..>. TML tables are not excluded)
If the plugin detects an excluded construct in the topic, it will refuse to allow the edit and will redirect to the default editor.
WYSIWYG_EDITABLE_CALLS - Exceptions to WYSIWYG_EXCLUDE
If you excluded calls in WYSIWYG_EXCLUDE, you can still define a subset of variables that do not block edits. this is done in the global preference setting WYSIWYG_EDITABLE_CALLS, which should be a list of variable names separated by vertical bars, with no spaces, e.g: * Set WYSIWYG_EDITABLE_CALLS = COMMENT|CALENDAR|INCLUDE
You should set WYSIWYG_EXCLUDE and WYSIWYG_EDITABLE_CALLS in TWikiPreferences, or in WebPreferences for each web.
WYSIWYGPLUGIN_PROTECT_EXISTING_TAGS - Protect specific tags originally in the topic text
The WYSIWYGPLUGIN_PROTECT_EXISTING_TAGS preference tells the translator that certain HTML tags which were originally in the topic text should remain as HTML tags; the translator will not try to convert them to TML. This protects the tags themselves, and not the contents enclosed between the <tag> and </tag>
The default setting for this preference is defined within the plugin. It corresponds to div, span.
This feature may be disabled by setting the preference to a single comma. This does not guarantee that HTML markup will be removed; the conversion of HTML tags to TML markup remains subject to the other controls provided by the WysiwygPlugin, including the WYSIWYGPLUGIN_STICKYBITS preference, <sticky> blocks, <literal> blocks and the rules applied to tables and lists.
WYSIWYGPLUGIN_PROTECT_TAG_BLOCKS - Protect specific tag blocks originally in the topic text
The WYSIWYGPLUGIN_PROTECT_TAG_BLOCKS preference tells the translator that certain HTML tag blocks which were originally in the topic text should remain as HTML blocks; the translator will not try to convert them to TML.
The default setting for this preference is defined within the plugin. It corresponds to script, style.
As an example, individual html tables can be protected by surrounding them with <sticky> .. </sticky> block. However,if you want to have all =<table> markup preserved as entered into topics by default, rather than subject to WYSIWYG editing, add =table to this list, and =<table> markup will become
automatically sticky.
This feature may be disabled by setting the preference to a single comma.
WYSIWYGPLUGIN_STICKYBITS - Protect tags based upon their arguments
You can define the global preference WYSIWYGPLUGIN_STICKYBITS to stop the plugin from ever trying to convert specific HTML tags into TML when certain specific attributes are present on the tag. This is most useful when you have styling or alignment information in tags that must be preserved.
This preference setting is used to tell the translator which attributes, when present on a tag, make it "stick" i.e. block conversion back to TML. For example, setting it to table=background,lang;tr=valign will stop the translator from trying to convert any table tag that has background or lang attributes, and any tr tag that has a valign attribute back to TWiki | table | column | markup (regardless of where that table tag comes from).
This setting is used only after the page has been processed by the editor. If the editor does not support a particular tag or attribute and the editor corrupts the tag, this setting will not be helpful. It is only used to prevent an HTML tag from being converted back to TML.
Format of the setting is tag1=attrib,attrib;tag2=attrib. Attributes delimited by comma, and tags delimited by semicolon.
- The left side of the equal sign is the tag.
- The right side of the equal sign is a comma delimited list of attributes to be matched.
If a matching tag is found, that matches any of the attributes listed, the tag will not be converted back to TML. You can use perl regular expressions to match tag and attribute names, so .*=id,on.* will ensure that any tag with an id or on* event handler is kept as HTML.
The default setting for this preference are hard coded in the plugin. If you wish to change the settings, the following list is the default setting coded in the plugin:
* Set WYSIWYGPLUGIN_STICKYBITS =
(?!IMG).*=id,lang,title,dir,on.*;
A=accesskey,coords,shape,target;
BDO=dir;
BR=clear;
COL=char,charoff,span,valign,width;
COLGROUP=align,char,charoff,span,valign,width;
DIR=compact;
DIV=align,style;
DL=compact;
FONT=size,face;
H[0-9]=align;
HR=align,noshade,size,width;
LEGEND=accesskey,align;
LI=value;
OL=compact,start,type;
P=align;
PARAM=name,type,value,valuetype;
PRE=width;
Q=cite;
TABLE=align,bgcolor,frame,rules,summary,width;
TBODY=align,char,charoff,valign;
TD=abbr,align,axis,bgcolor,char,charoff,headers,height,nowrap,rowspan,scope,valign,width;
TFOOT=align,char,charoff,valign;
TH=abbr,align,axis,bgcolor,char,charoff,height,nowrap,rowspan,scope,valign,width,headers;
THEAD=align,char,charoff,valign;
TR=bgcolor,char,charoff,valign;
UL=compact,type
<-- %JQREQUIRE{"chili"}%
(?!IMG).*=id,lang,title,dir,on.*;
A=accesskey,coords,shape,target;
BDO=dir;
BR=clear;
COL=char,charoff,span,valign,width;
COLGROUP=align,char,charoff,span,valign,width;
DIR=compact;
DIV=align,style;
DL=compact;
FONT=size,face;
H[0-9]=align;
HR=align,noshade,size,width;
LEGEND=accesskey,align;
LI=value;
OL=compact,start,type;
P=align;
PARAM=name,type,value,valuetype;
PRE=width;
Q=cite;
TABLE=align,bgcolor,frame,rules,summary,width;
TBODY=align,char,charoff,valign;
TD=abbr,align,axis,bgcolor,char,charoff,headers,height,nowrap,rowspan,scope,valign,width;
TFOOT=align,char,charoff,valign;
TH=abbr,align,axis,bgcolor,char,charoff,height,nowrap,rowspan,scope,valign,width,headers;
THEAD=align,char,charoff,valign;
TR=bgcolor,char,charoff,valign;
UL=compact,type
-->
If you edit using the plain-text editor, you can use the <sticky>..</sticky> tags to delimit HTML (or TML) that you do not want to be WYSIWYG edited. | | |
Configuring the buttons on TWiki < 4.2.0 | | |
Configuring the buttons on TWiki < 4.2.0 | |
>
> | | | | When installed on TWiki versions before 4.2.0, this plugin replaces the old textarea editor with the TinyMCE editor. The shock of this change can be too much for some older contributors, so we have written instructions for reconfiguring your templates in TWiki:Plugins.TinyMCEFrequentlyAskedQuestions . .
Plugin Info | |
<
< |
| >
> | Many thanks to the following sponsors for supporting this work:
| | |
| |
>
> |
| Plugin Version: |
2010-04-24 18853 (2010-05-29) |
| | |
| Change History: |
<-- versions below in reverse order --> |
| |
<
< |
| 02 Sept 2009 |
TWiki 4.3.2 release version, Upgraded Javascript Library tinyMCE to Version 3.2.4.1 (2009-05-25) |
| >
> |
| | |
| 03 Aug 2008 |
TWiki 4.2.1 release version |
| 04 May 2008 |
TWikibug:Item5547 : Change mechanism by which TMCE recognises textareas to camp on. Use class instead of element name. : Change mechanism by which TMCE recognises textareas to camp on. Use class instead of element name. |
| 12 Apr 2008 |
TWikibug:Item4946 : I think I have finally fixed non-iso-8859-1 character sets. Painful. : I think I have finally fixed non-iso-8859-1 character sets. Painful. |
| | |
| 20 Dec 2007 |
TWikibug:Item5047 : disable save and preview during page load TWikibug:Item5111 : disable save and preview during page load TWikibug:Item5111 : make the entry in the format menu sensitive to where the cursor is TWikibug:Item5022 : make the entry in the format menu sensitive to where the cursor is TWikibug:Item5022 : made TT font size same as verbatim. Had to add a new style to do it, as TMCE didn't want to play with TT or CODE tags. : made TT font size same as verbatim. Had to add a new style to do it, as TMCE didn't want to play with TT or CODE tags. |
| 19 Nov 2007 |
TWikibug:Item4742 : auto-disable if Wysiwyg is not enabled TWikibug:Item4820 : auto-disable if Wysiwyg is not enabled TWikibug:Item4820 : validate mandatory fields on save TWikibug:Item4747 : validate mandatory fields on save TWikibug:Item4747 : add <sticky> TWikibug:Item4811 : add <sticky> TWikibug:Item4811 : noautolink looks like an HTML construct but in fact is not; the tag is infact an "on-off" switch and does not imply any HTML structure, so cannot be converted to a DIV or a span, so has to be removed. TWikibug:Item4817 : noautolink looks like an HTML construct but in fact is not; the tag is infact an "on-off" switch and does not imply any HTML structure, so cannot be converted to a DIV or a span, so has to be removed. TWikibug:Item4817 : added typewriter text button TWikibug:Item4850 : added typewriter text button TWikibug:Item4850 : added font colour controls TWikibug:Item4645 : added font colour controls TWikibug:Item4645 : added attachment management features TWikibug:Item4945 : added attachment management features TWikibug:Item4945 : added switch to raw and back : added switch to raw and back |
| 16 Sep 2007 |
TWikibug:Item4630 : polished up the way the secret string is done, to ensure synch between perl and JS. TWikibug:Item4622 : polished up the way the secret string is done, to ensure synch between perl and JS. TWikibug:Item4622 : added UTF-8 handling steps that fixup malformed UTF8 strings before presenting them to the editor (saves Moz) and stops the editor passing them back to TWiki (saves IE). TWikibug:Item4603 : added UTF-8 handling steps that fixup malformed UTF8 strings before presenting them to the editor (saves Moz) and stops the editor passing them back to TWiki (saves IE). TWikibug:Item4603 : added the draft help, so we can at least build the beta without the nasty warning : added the draft help, so we can at least build the beta without the nasty warning |
| |
<
< |
| >
> |
| | |
| | |
| |
<
< | Many thanks to the following sponsors for supporting this work:
<-- Do not attempt to edit this topic; it is auto-generated. Please add comments/questions/remarks to the Dev topic instead. -->
| META FILEATTACHMENT |
attr="h" comment="screenshot" name="tinymce.gif" |
| META FILEATTACHMENT |
attr="h" comment="" name="wikiringlogo20x20.png" version="1" |
| >
> |
| META FILEATTACHMENT |
attr="h" comment="screenshot" name="tinymce.gif" version="1" |
| | |
| META FILEATTACHMENT |
attr="h" comment="" name="screenshot.gif" version="1" |
|
| | TinyMCEPlugin
| | Another great TWiki extension from the  WikiRing - working together to improve your wiki experience! WikiRing - working together to improve your wiki experience!
| |
<
< |
| Plugin Version: |
03 Aug 2008 17302 (30 Mar 2009) |
| >
> |
| Plugin Version: |
03 Aug 2008 17302 (29 Apr 2009) |
| | |
|
| | Another great TWiki extension from the  WikiRing - working together to improve your wiki experience! WikiRing - working together to improve your wiki experience!
| |
<
< |
| Plugin Version: |
03 Aug 2008 17302 (06 Dec 2008) |
| >
> |
| Plugin Version: |
03 Aug 2008 17302 (30 Mar 2009) |
| | |
|
| | Another great TWiki extension from the  WikiRing - working together to improve your wiki experience! WikiRing - working together to improve your wiki experience!
| |
<
< |
| Plugin Version: |
03 Aug 2008 17302 (04 Aug 2008) |
| >
> |
| Plugin Version: |
03 Aug 2008 17302 (06 Dec 2008) |
| | |
|
| | Installation Instructions
NOTES: | |
<
< |
- This plugin comes pre-installed on TWiki 4.2.0. You should only need to re-install if there is an upgrade to the plugin.
| >
> |
- This plugin comes pre-installed on TWiki 4.2.X. You should only need to re-install if there is an upgrade to the plugin.
| | |
- It requires the very latest revision of WysiwygPlugin. It will not work with the version shipped with TWiki 4.1.2.
- When installed, it replaces the old "textarea" editor. If you want to maintain access to the old editor from the standard screens, follow the instructions under Configuring the buttons on TWiki < 4.2.0.
| | | This setting contains all the options passed to the TinyMCE editor on startup.
For a full explanation of the available options, and guidance on reconfiguring TinyMCE, see the Moxicode TinyMCE Wiki . Note the inclusion of the Pattern Skin standard CSS files in the . Note the inclusion of the Pattern Skin standard CSS files in the content_css setting. | |
<
< |
- Set INIT = mode : "exact",
| >
> |
- Set INIT = mode:"textareas", editor_selector : "twikiTextarea",
| | |
- save_on_tinymce_forms
- true,
| |
<
< | elements : "text", | | | cleanup : true,
theme : "advanced",
convert_urls : true, | | | Another great TWiki extension from the  WikiRing - working together to improve your wiki experience! WikiRing - working together to improve your wiki experience!
| |
<
< |
| >
> |
| Plugin Version: |
03 Aug 2008 17302 (04 Aug 2008) |
| Copyright: |
© 2007-2008 Crawford Currie http://c-dot.co.uk |
| | |
| |
This package also includes the complete sources for version 2.1.1.1 of the TinyMCE editor |
| License: |
GPL (Gnu General Public License) |
| Change History: |
<-- versions below in reverse order --> |
| |
>
> |
| | |
| 20 Dec 2007 |
TWikibug:Item5047 : disable save and preview during page load TWikibug:Item5111 : disable save and preview during page load TWikibug:Item5111 : make the entry in the format menu sensitive to where the cursor is TWikibug:Item5022 : make the entry in the format menu sensitive to where the cursor is TWikibug:Item5022 : made TT font size same as verbatim. Had to add a new style to do it, as TMCE didn't want to play with TT or CODE tags. : made TT font size same as verbatim. Had to add a new style to do it, as TMCE didn't want to play with TT or CODE tags. |
| 19 Nov 2007 |
TWikibug:Item4742 : auto-disable if Wysiwyg is not enabled TWikibug:Item4820 : auto-disable if Wysiwyg is not enabled TWikibug:Item4820 : validate mandatory fields on save TWikibug:Item4747 : validate mandatory fields on save TWikibug:Item4747 : add <sticky> TWikibug:Item4811 : add <sticky> TWikibug:Item4811 : noautolink looks like an HTML construct but in fact is not; the tag is infact an "on-off" switch and does not imply any HTML structure, so cannot be converted to a DIV or a span, so has to be removed. TWikibug:Item4817 : noautolink looks like an HTML construct but in fact is not; the tag is infact an "on-off" switch and does not imply any HTML structure, so cannot be converted to a DIV or a span, so has to be removed. TWikibug:Item4817 : added typewriter text button TWikibug:Item4850 : added typewriter text button TWikibug:Item4850 : added font colour controls TWikibug:Item4645 : added font colour controls TWikibug:Item4645 : added attachment management features TWikibug:Item4945 : added attachment management features TWikibug:Item4945 : added switch to raw and back : added switch to raw and back |
| 16 Sep 2007 |
TWikibug:Item4630 : polished up the way the secret string is done, to ensure synch between perl and JS. TWikibug:Item4622 : polished up the way the secret string is done, to ensure synch between perl and JS. TWikibug:Item4622 : added UTF-8 handling steps that fixup malformed UTF8 strings before presenting them to the editor (saves Moz) and stops the editor passing them back to TWiki (saves IE). TWikibug:Item4603 : added UTF-8 handling steps that fixup malformed UTF8 strings before presenting them to the editor (saves Moz) and stops the editor passing them back to TWiki (saves IE). TWikibug:Item4603 : added the draft help, so we can at least build the beta without the nasty warning : added the draft help, so we can at least build the beta without the nasty warning |
| | |
| 14668 |
Bugfixes and refinements done as part of 4.2 release |
| 14543 |
Added PROTECTED style, to allow protection of special text. Disable on unsupported browsers (untested) |
| 14538 |
First release |
| |
<
< |
| Dependencies: |
| Name | Version | Description |
|---|
| TWiki::Plugins::BehaviourContrib | >=15357 | Javascript module | | TWiki::Plugins::WysiwygPlugin | >=14523 | Translator module |
|
| >
> |
| Dependencies: |
| Name | Version | Description |
|---|
| TWiki::Plugins::BehaviourContrib | >=15357 | Javascript module | | TWiki::Plugins::WysiwygPlugin | >=16650 | Translator module |
|
| | |
|
|
>
> | TinyMCEPlugin
<--
One line description, required for extensions repository catalog.
- Set SHORTDESCRIPTION = Integration of the TinyMCE WYSIWYG Editor
-->
Integration of the TinyMCE WYSIWYG Editor
 This is an integration of the
This is an integration of the  WYSIWYG editor. This is great little editor, fast and highly functional, and supporting a wide range of browsers, including Firefox, IE and Safari. At the time of writing it doesn't work with Opera or Konqueror.
The integration uses the TWiki:Plugins.WysiwygPlugin WYSIWYG editor. This is great little editor, fast and highly functional, and supporting a wide range of browsers, including Firefox, IE and Safari. At the time of writing it doesn't work with Opera or Konqueror.
The integration uses the TWiki:Plugins.WysiwygPlugin to translate text to and from a format that TinyMCE can edit.
Unlike the other editor integrations in TWiki, which install "Word in a Browser" style editors, this plugin is able to swap out the standard text areas in an edit and replace them with WYSIWYG editors. This means you get WYSIWYG editors for textareas in forms, as well as for the main text of the topic. It can also co-exist alongside other WYSIWYG editors, such as Kupu.
The editor automatically "switches itself off" (i.e. reverts to the old text-only window) when editing topics that contain TWiki content it can't handle, such as complex TWiki variables. to translate text to and from a format that TinyMCE can edit.
Unlike the other editor integrations in TWiki, which install "Word in a Browser" style editors, this plugin is able to swap out the standard text areas in an edit and replace them with WYSIWYG editors. This means you get WYSIWYG editors for textareas in forms, as well as for the main text of the topic. It can also co-exist alongside other WYSIWYG editors, such as Kupu.
The editor automatically "switches itself off" (i.e. reverts to the old text-only window) when editing topics that contain TWiki content it can't handle, such as complex TWiki variables.
Editor Notes
The editor uses a translator module to convert from TWiki markup language (TML) to HTML and back. The translator converts special TWiki tags - such as %VARIABLES% - to plain text, and encloses them within HTML spans using a special style called WYSIWYG_PROTECTED. In this way the editor can detect text that is not meant to be HTML formatted. This style is also used to protect special text you enter into the editor from being interpreted when the topic is translated back into TML. If you want to add any special TWiki features that are sensitive to formatting, such as Set statements, then you have to format those regions using 'Protect on save' or 'Protect forever'.
Installation Instructions
NOTES:
- This plugin comes pre-installed on TWiki 4.2.0. You should only need to re-install if there is an upgrade to the plugin.
- It requires the very latest revision of WysiwygPlugin. It will not work with the version shipped with TWiki 4.1.2.
- When installed, it replaces the old "textarea" editor. If you want to maintain access to the old editor from the standard screens, follow the instructions under Configuring the buttons on TWiki < 4.2.0.
First follow the installation instructions to install the Plugin:
You do not need to install anything in the browser to use this extension. The following instructions are for the administrator who installs the extension on the server where TWiki is running.
Like many other TWiki extensions, this module is shipped with a fully
automatic installer script written using the BuildContrib.
- If you have TWiki 4.2 or later, you can install from the
configure interface (Go to Plugins->Find More Extensions)
- If you have any problems, then you can still install manually from the command-line:
- Download one of the
.zip or .tgz archives
- Unpack the archive in the root directory of your TWiki installation.
- Run the installer script (
perl <module>_installer )
- Run
configure and enable the module, if it is a plugin.
- Repeat for any missing dependencies.
- If you are still having problems, then instead of running the installer script:
- Make sure that the file permissions allow the webserver user to access all files.
- Check in any installed files that have existing
,v files in your existing install (take care not to lock the files when you check in)
- Manually edit LocalSite.cfg to set any configuration variables.
Settings
You can override this setting by defining TINYMCEPLUGIN_DEBUG to enable some simple debug features.
This setting contains all the options passed to the TinyMCE editor on startup.
For a full explanation of the available options, and guidance on reconfiguring TinyMCE, see the Moxicode TinyMCE Wiki . Note the inclusion of the Pattern Skin standard CSS files in the . Note the inclusion of the Pattern Skin standard CSS files in the content_css setting.
* Set INIT = mode : "exact",
save_on_tinymce_forms: true,
elements : "text",
cleanup : true,
theme : "advanced",
convert_urls : true,
relative_urls : false,
remove_script_host : false,
setupcontent_callback : TWikiTiny.setUpContent,
urlconverter_callback : "TWikiTiny.convertLink",
hide_instance_callback : TWikiTiny.switchToRaw,
show_instance_callback : TWikiTiny.switchToWYSIWYG,
twikipuburl_callback : "TWikiTiny.convertPubURL",
save_callback : "TWikiTiny.saveCallback",
%IF{"$TINYMCEPLUGIN_DEBUG" then="debug:true,"}%
plugins : "table,searchreplace,autosave,paste,twikibuttons,twikiimage%IF{"$TINYMCEPLUGIN_DEBUG" then=",devkit"}%",
twiki_secret_id : "%WYSIWYG_SECRET_ID%",
twiki_vars : { PUBURLPATH : "%PUBURLPATH%", PUBURL : "%PUBURL%", WEB : "%WEB%", TOPIC : "%TOPIC%", ATTACHURL : "%ATTACHURL%", ATTACHURLPATH : "%ATTACHURLPATH%", VIEWSCRIPTURL : "%SCRIPTURL{view}%", SCRIPTSUFFIX: "%SCRIPTSUFFIX%", SCRIPTURL : "%SCRIPTURL%" },
theme_advanced_toolbar_align : "left",
twikibuttons_formats : [
{ name: "Normal", el: "", style: null },
{ name: "Heading 1", el: "h1", style: false },
{ name: "Heading 2", el: "h2", style: false },
{ name: "Heading 3", el: "h3", style: false },
{ name: "Heading 4", el: "h4", style: false },
{ name: "Heading 5", el: "h5", style: false },
{ name: "Heading 6", el: "h6", style: false },
{ name: "VERBATIM", el: "pre", style: "TMLverbatim" },
{ name: "LITERAL", el: "span", style: "WYSIWYG_LITERAL" },
{ name: "Protect on save", el: null, style: "WYSIWYG_PROTECTED" },
{ name: "Protect forever", el: null, style: "WYSIWYG_STICKY" }
],
paste_create_paragraphs : true,
paste_create_linebreaks : false,
paste_convert_middot_lists : true,
paste_convert_headers_to_strong : false,
paste_remove_spans: true,
paste_remove_styles: true,
paste_strip_class_attributes: "all",
theme_advanced_buttons1 : "twikiformat,separator,bold,italic,tt,colour,removeformat,separator,bullist,numlist,outdent,indent,separator,link,unlink,anchor,separator,attach,image,charmap,hr,separator,undo,redo,separator,search,replace",
theme_advanced_buttons2: "tablecontrols,separator,code,hide",
theme_advanced_buttons3: "",
theme_advanced_toolbar_location: "top",
theme_advanced_resize_horizontal : false,
theme_advanced_resizing : true,
theme_advanced_path: false,
theme_advanced_statusbar_location : "bottom",
content_css : "%PUBURLPATH%/%TWIKIWEB%/TinyMCEPlugin/wysiwyg%IF{"$TINYMCEPLUGIN_DEBUG" then="_src"}%.css,%PUBURLPATH%/%TWIKIWEB%/TWikiTemplates/base.css,%TWIKISTYLEURL%,%TWIKICOLORSURL%"
- Additional settings for specific browsers.
- Warning: if you enable
paste_auto_cleanup_on_paste then it automatically implies =past_use_dialog on all non-MSIE browsers.
- Set INIT_MSIE = paste_auto_cleanup_on_paste : true
- Set INIT_OPERA =
- Set INIT_GECKO =
- Set INIT_SAFARI =
You can override these settings in the same way as any other TWiki variable, by setting e.g. TINYMCEPLUGIN_INIT in the site, web or topic preferences. You are not recommended to edit the setting here.
- You can disable the plugin in any web or topic, or for any specific user, by setting the
TINYMCEPLUGIN_DISABLE variable to 1.
- Some browsers don't support TinyMCE. You can prevent the editor from being invoked on these browsers by setting
TINYMCEPLUGIN_BAD_BROWSERS to a regular expression that matches the user-agent string for any broken browsers. The default is (?i-xsm:Konqueror|Opera).
WYSIWYG_EXCLUDE - Prevent WYSIWYG editing
The global preference setting WYSIWYG_EXCLUDE can be set to make the plugin sensitive to what is in a topic, before allowing it to be edited. The comma separated list to fall back to text edit can include:
-
html - HTML tags (e.g. <div>, not including <br>), or
-
variables - simple variables (e.g. %SOMEVAR%) or
-
calls - variables with parameters e.g. %SOMECALL{...}%
-
pre - pre-formatted blocks (<pre>)
-
comments - HTML comments (<!-- ... -->)
-
script - inline HTML Script tags - default
-
style - inline CSS style tags - default
-
table - inline HTML tables (<table ..>. TML tables are not excluded)
If the plugin detects an excluded construct in the topic, it will refuse to allow the edit and will redirect to the default editor.
WYSIWYG_EDITABLE_CALLS - Exceptions to WYSIWYG_EXCLUDE
If you excluded calls in WYSIWYG_EXCLUDE, you can still define a subset of variables that do not block edits. this is done in the global preference setting WYSIWYG_EDITABLE_CALLS, which should be a list of variable names separated by vertical bars, with no spaces, e.g: * Set WYSIWYG_EDITABLE_CALLS = COMMENT|CALENDAR|INCLUDE
You should set WYSIWYG_EXCLUDE and WYSIWYG_EDITABLE_CALLS in TWikiPreferences, or in WebPreferences for each web.
WYSIWYGPLUGIN_PROTECT_EXISTING_TAGS - Protect specific tags originally in the topic text
The WYSIWYGPLUGIN_PROTECT_EXISTING_TAGS preference tells the translator that certain HTML tags which were originally in the topic text should remain as HTML tags; the translator will not try to convert them to TML. This protects the tags themselves, and not the contents enclosed between the <tag> and </tag>
The default setting for this preference is defined within the plugin. It corresponds to div, span.
This feature may be disabled by setting the preference to a single comma. This does not guarantee that HTML markup will be removed; the conversion of HTML tags to TML markup remains subject to the other controls provided by the WysiwygPlugin, including the WYSIWYGPLUGIN_STICKYBITS preference, <sticky> blocks, <literal> blocks and the rules applied to tables and lists.
WYSIWYGPLUGIN_PROTECT_TAG_BLOCKS - Protect specific tag blocks originally in the topic text
The WYSIWYGPLUGIN_PROTECT_TAG_BLOCKS preference tells the translator that certain HTML tag blocks which were originally in the topic text should remain as HTML blocks; the translator will not try to convert them to TML.
The default setting for this preference is defined within the plugin. It corresponds to script, style.
As an example, individual html tables can be protected by surrounding them with <sticky> .. </sticky> block. However,if you want to have all =<table> markup preserved as entered into topics by default, rather than subject to WYSIWYG editing, add =table to this list, and =<table> markup will become
automatically sticky.
This feature may be disabled by setting the preference to a single comma.
WYSIWYGPLUGIN_STICKYBITS - Protect tags based upon their arguments
You can define the global preference WYSIWYGPLUGIN_STICKYBITS to stop the plugin from ever trying to convert specific HTML tags into TML when certain specific attributes are present on the tag. This is most useful when you have styling or alignment information in tags that must be preserved.
This preference setting is used to tell the translator which attributes, when present on a tag, make it "stick" i.e. block conversion back to TML. For example, setting it to table=background,lang;tr=valign will stop the translator from trying to convert any table tag that has background or lang attributes, and any tr tag that has a valign attribute back to TWiki | table | column | markup (regardless of where that table tag comes from).
This setting is used only after the page has been processed by the editor. If the editor does not support a particular tag or attribute and the editor corrupts the tag, this setting will not be helpful. It is only used to prevent an HTML tag from being converted back to TML.
Format of the setting is tag1=attrib,attrib;tag2=attrib. Attributes delimited by comma, and tags delimited by semicolon.
- The left side of the equal sign is the tag.
- The right side of the equal sign is a comma delimited list of attributes to be matched.
If a matching tag is found, that matches any of the attributes listed, the tag will not be converted back to TML. You can use perl regular expressions to match tag and attribute names, so .*=id,on.* will ensure that any tag with an id or on* event handler is kept as HTML.
The default setting for this preference are hard coded in the plugin. If you wish to change the settings, the following list is the default setting coded in the plugin:
* Set WYSIWYGPLUGIN_STICKYBITS =
(?!IMG).*=id,lang,title,dir,on.*;
A=accesskey,coords,shape,target;
BDO=dir;
BR=clear;
COL=char,charoff,span,valign,width;
COLGROUP=align,char,charoff,span,valign,width;
DIR=compact;
DIV=align,style;
DL=compact;
FONT=size,face;
H[0-9]=align;
HR=align,noshade,size,width;
LEGEND=accesskey,align;
LI=value;
OL=compact,start,type;
P=align;
PARAM=name,type,value,valuetype;
PRE=width;
Q=cite;
TABLE=align,bgcolor,frame,rules,summary,width;
TBODY=align,char,charoff,valign;
TD=abbr,align,axis,bgcolor,char,charoff,headers,height,nowrap,rowspan,scope,valign,width;
TFOOT=align,char,charoff,valign;
TH=abbr,align,axis,bgcolor,char,charoff,height,nowrap,rowspan,scope,valign,width,headers;
THEAD=align,char,charoff,valign;
TR=bgcolor,char,charoff,valign;
UL=compact,type
<-- %JQREQUIRE{"chili"}%
(?!IMG).*=id,lang,title,dir,on.*;
A=accesskey,coords,shape,target;
BDO=dir;
BR=clear;
COL=char,charoff,span,valign,width;
COLGROUP=align,char,charoff,span,valign,width;
DIR=compact;
DIV=align,style;
DL=compact;
FONT=size,face;
H[0-9]=align;
HR=align,noshade,size,width;
LEGEND=accesskey,align;
LI=value;
OL=compact,start,type;
P=align;
PARAM=name,type,value,valuetype;
PRE=width;
Q=cite;
TABLE=align,bgcolor,frame,rules,summary,width;
TBODY=align,char,charoff,valign;
TD=abbr,align,axis,bgcolor,char,charoff,headers,height,nowrap,rowspan,scope,valign,width;
TFOOT=align,char,charoff,valign;
TH=abbr,align,axis,bgcolor,char,charoff,height,nowrap,rowspan,scope,valign,width,headers;
THEAD=align,char,charoff,valign;
TR=bgcolor,char,charoff,valign;
UL=compact,type
-->
If you edit using the plain-text editor, you can use the <sticky>..</sticky> tags to delimit HTML (or TML) that you do not want to be WYSIWYG edited.
Configuring the buttons on TWiki < 4.2.0
When installed on TWiki versions before 4.2.0, this plugin replaces the old textarea editor with the TinyMCE editor. The shock of this change can be too much for some older contributors, so we have written instructions for reconfiguring your templates in TWiki:Plugins.TinyMCEFrequentlyAskedQuestions . .
Plugin Info
Another great TWiki extension from the  WikiRing - working together to improve your wiki experience!
Many thanks to the following sponsors for supporting this work: WikiRing - working together to improve your wiki experience!
Many thanks to the following sponsors for supporting this work:
<-- Do not attempt to edit this topic; it is auto-generated. Please add comments/questions/remarks to the Dev topic instead. -->
| META FILEATTACHMENT |
attr="h" comment="screenshot" name="tinymce.gif" |
| META FILEATTACHMENT |
attr="h" comment="" name="wikiringlogo20x20.png" version="1" |
| META FILEATTACHMENT |
attr="h" comment="" name="screenshot.gif" version="1" |
|
  Copyright © 1999-2025 by the contributing authors. All material on this collaboration platform is the property of the contributing authors. Ideas, requests, problems regarding TWiki? Send feedback Note: Please contribute updates to this topic on TWiki.org at TWiki:TWiki.TinyMCEPlugin. |
|
|
|
|
|
|